# 快速上手
如果你想在某个网页或者文章页中使用 Waline,请参照以下步骤配置:
# 获取 APP ID 和 APP Key
请先 登录在新窗口打开 或 注册在新窗口打开 LeanCloud 国际版, 进入 控制台在新窗口打开 后点击左下角 创建应用在新窗口打开:

创建好应用后,进入刚刚创建的应用,选择左下角的 设置 > 应用Key,然后就能看到你的 APP ID,APP Key 和 Master Key 了:

提示
我们推荐大家使用 Leancloud 国际版 (leancloud.app在新窗口打开)。如果你确实想用 Leancloud 国内版(leancloud.cn在新窗口打开),除了 APP_ID, APP_Key 和 Master Key 之外,你还需要为应用绑定域名。
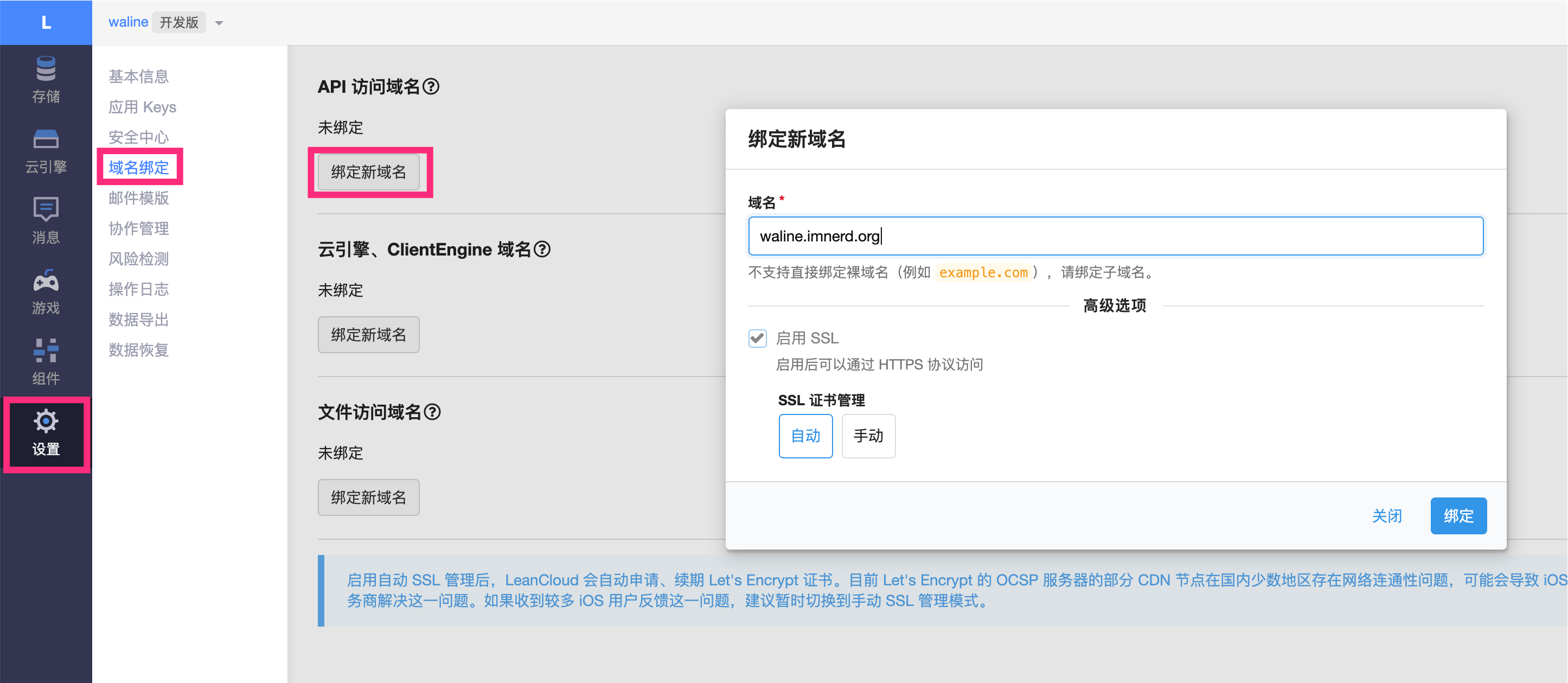
绑定域名: 进入应用后选择 设置 > 域名绑定 > API 访问域名 > 绑定新域名 > 输入需要绑定的已备案域名点击 确定。之后按照页面上的提示去 DNS 上做正确的 CNAME 解析即可。

# Vercel 部署
点击上方按钮,跳转至 Vercel 进行快速部署。未登录的话建议选择 GitHub 登录。之后请按要求输入 Vercel 项目名称。

输入名称后点击 Continue 进入下一步,输入 GitHub 仓库名称。Vercel 会基于 waline 模板帮助你新建并初始化该仓库。

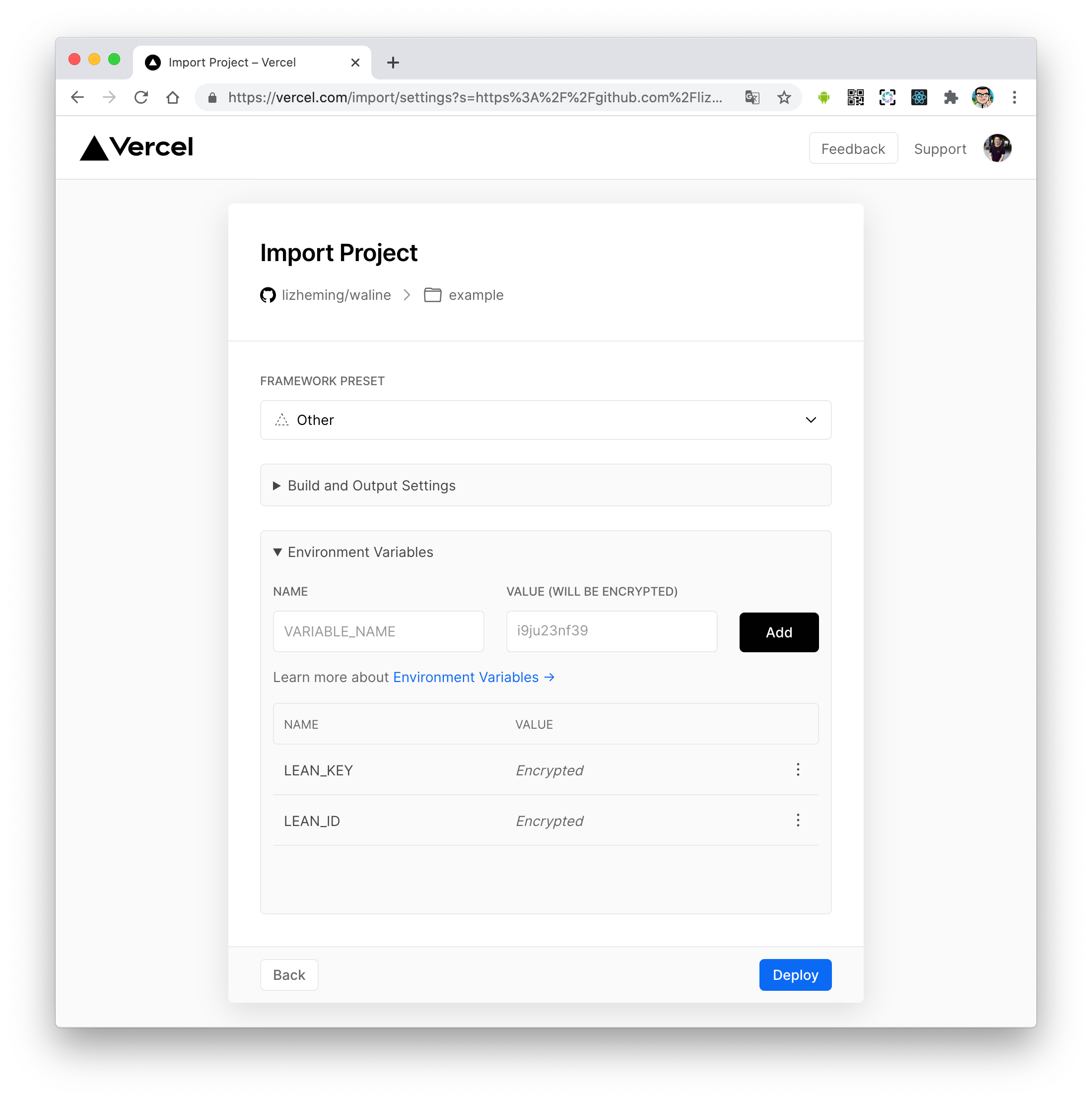
仓库初始化完毕后,需要在 Environment Variables 中配置 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 三个环境变量。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。如果你是 LeanCloud 国内版用户的话,还需要输入 LEAN_SERVER 环境变量,对应的是你在上一步上绑定的已备案域名。

设置好环境变量后,点击 Deploy 部署。稍等片刻,你会看到满屏的烟花庆祝部署成功。点击 Visit ,即可跳转到部署好的网站地址,该地址即为之后需要填入的 serverURL 地址。

# HTML 片段
设置初始化配置中的 serverURL 选项为上面刚刚获取到的二级域名即可(其他可以默认)。
<head>
..
<script src="//cdn.jsdelivr.net/npm/@waline/client/dist/Waline.min.js"></script>
...
</head>
<body>
...
<div id="waline"></div>
<script>
Waline({
el: '#waline',
serverURL: 'https://your-domain.vercel.app',
});
</script>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# NPM
Waline 已发布到 npm在新窗口打开,可以直接安装:
yarn add -D @waline/client
npm i -D @waline/client
// Use import
import Waline from '@waline/client';
// or Use require
const Waline = require('@waline/client');
Waline({
el: '#waline',
// other config
});
2
3
4
5
6
7
8
9
# 评论数据管理
Waline 还带有简单的后台,可以实现对评论的管理。部署完成后,建议立即访问 <serverURL>/ui/register 进行注册,第一个注册的人会被设定成管理员。登陆后,即可看到评论管理界面,建议收藏该地址以便后续使用。

预览: